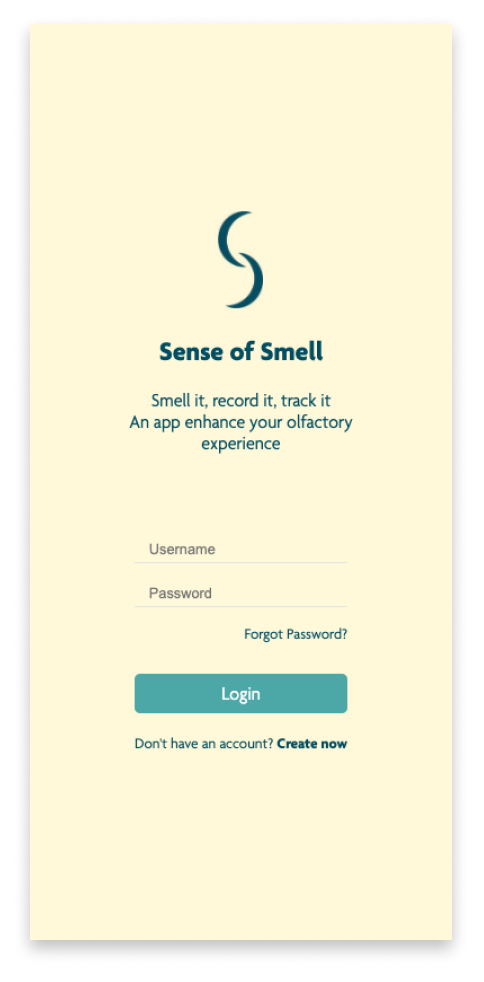
Sense of Smell
Smell it, record it, track it! Enhance your olfactory experience

OVERVIEW
Sense of Smell is an interactive mobile application which enables users to document smells at different location. Users are able to create their customized list of smells, add new locations, and make edits on smells profile. I go through the app development process from scratch.
MY ROLE
UX/UI Design, Web Development, Prototyping
TIME
Feburary 2020 - May 2020
TOOLS
HTML5, CSS, Javascript, PHP, Adobe XD, Illustrator


ELEVATOR
PITCH
Sense of Smell allows you to record smells around you. Smell it, record it, track it to enhance your olfactory experience. Based on the smell documents you made on Sense of Smell, it will point out scented locations and places where the user might smell something stinky also. While walking down the street, you can optimize your travel experience by avoiding the path full of odor. Smell out! Come and perfect your smells index on Sense of Smell!
INTERACTIVE
APPLICATION
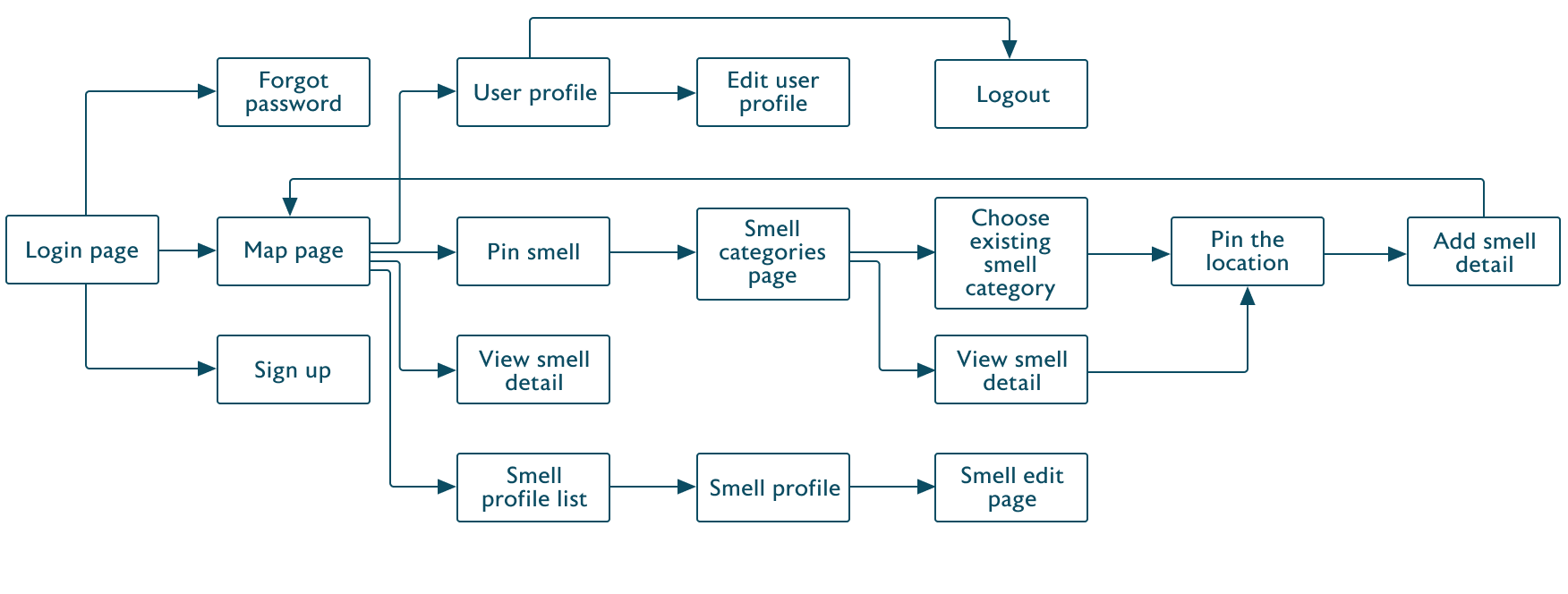
Workflow
I started by mapping out the app structure. Map page would be the landing page after the user log in the account, and the user could select pin smell, see user profile, or view the map page's smell list to complete their goals.

Sketches
In the initial, I presented the menu as a button format on the map page. The user can also view the images and notes for each smell's location on the location detail page. This function achieves the product goal - enhance the user's olfactory experience by tracking the smell on the street.

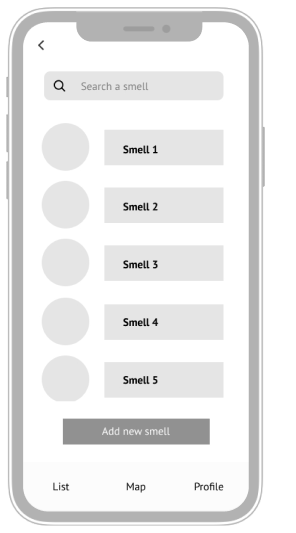
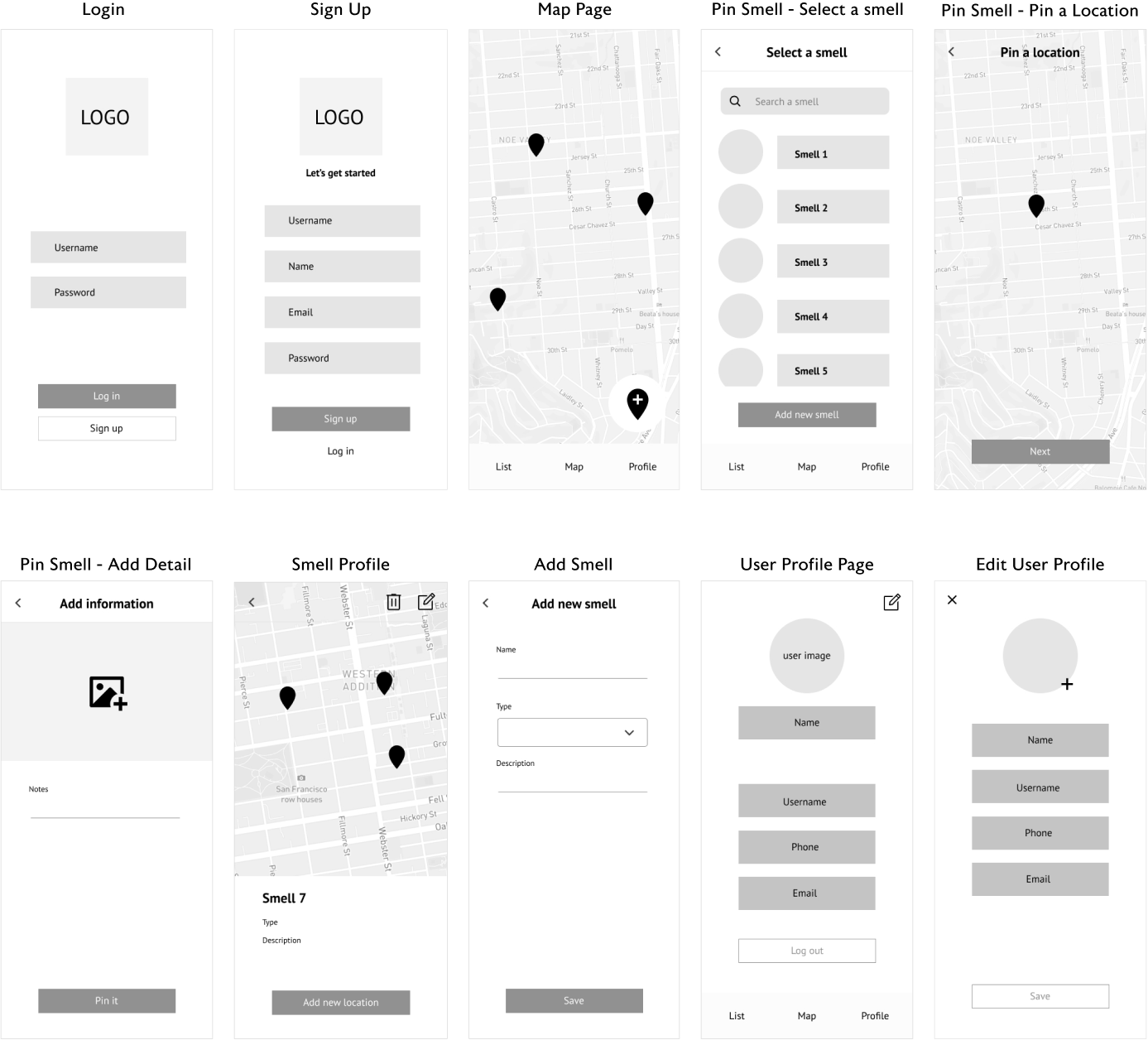
Wireframes
Changes made in low-fi wireframes is how to present the menu. I changed the profile and list buttons on the map page to footer navigation, making the user spend less time switching the main pages to complete their goals.

Users can record each smell with images and take notes for it.

User can select different dates to view each day’s schedule.

Users can view and add a new smell at the smell list page.

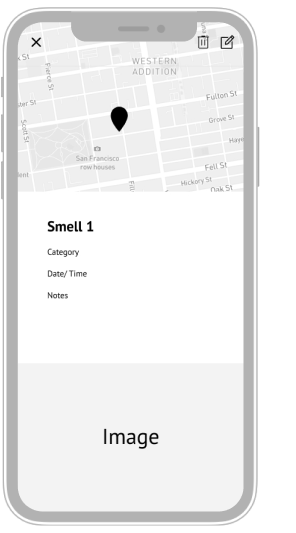
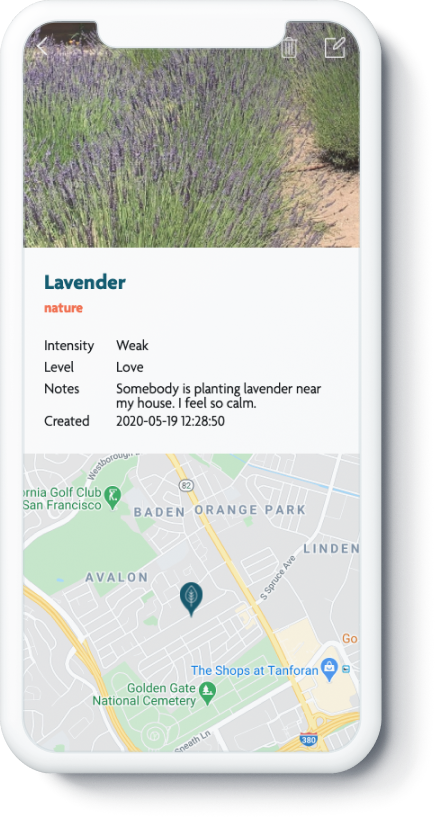
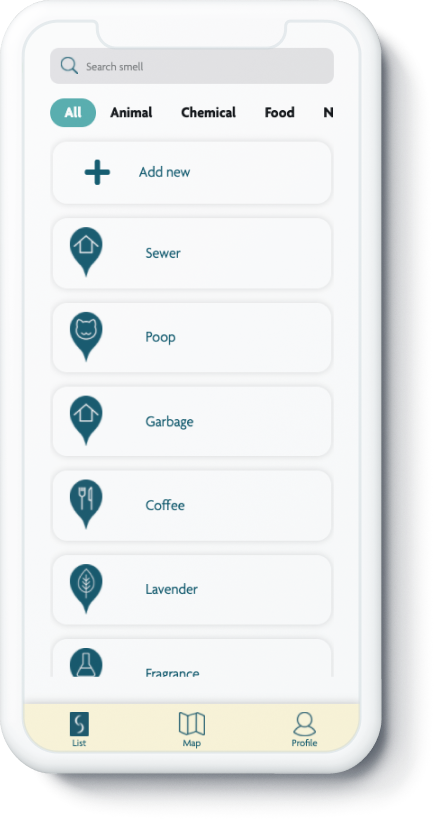
Final Design
Besides adding colors and images to make the app more real, I fixed all the problems that confused the user according to the user testing and the feedback from the instructor and classmates. I also add the feature that user can record their feeling and the smell intensity on that location.

Instead of presenting the smell location on the map by pop-up box, the slide-up menu could have more spaces that show full information with hierarchy. Besides, the floating pop-up box on the map would cover up other elements visually.

I placed the map's position below all the information to keep the design consistency.

By adding the filter tabs on the smell list page, the user can easily sort all the smells by the smell types.

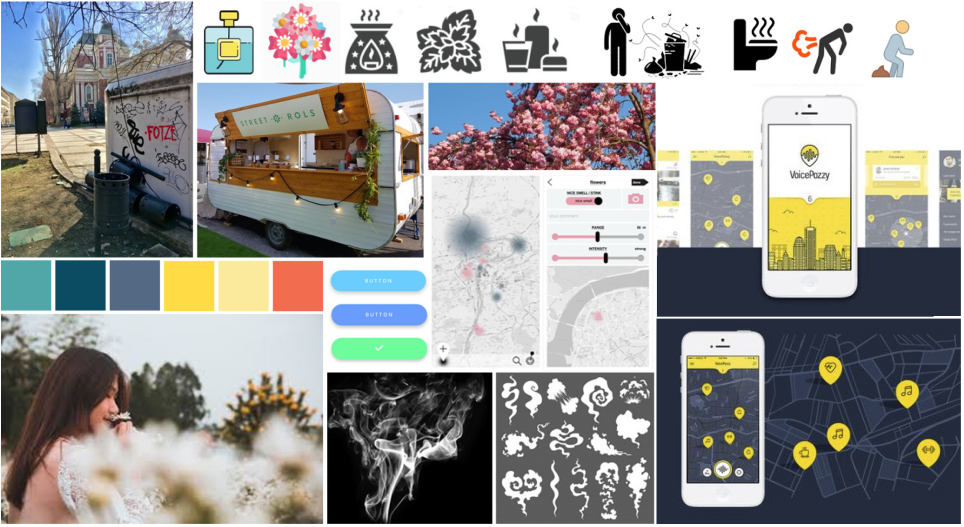
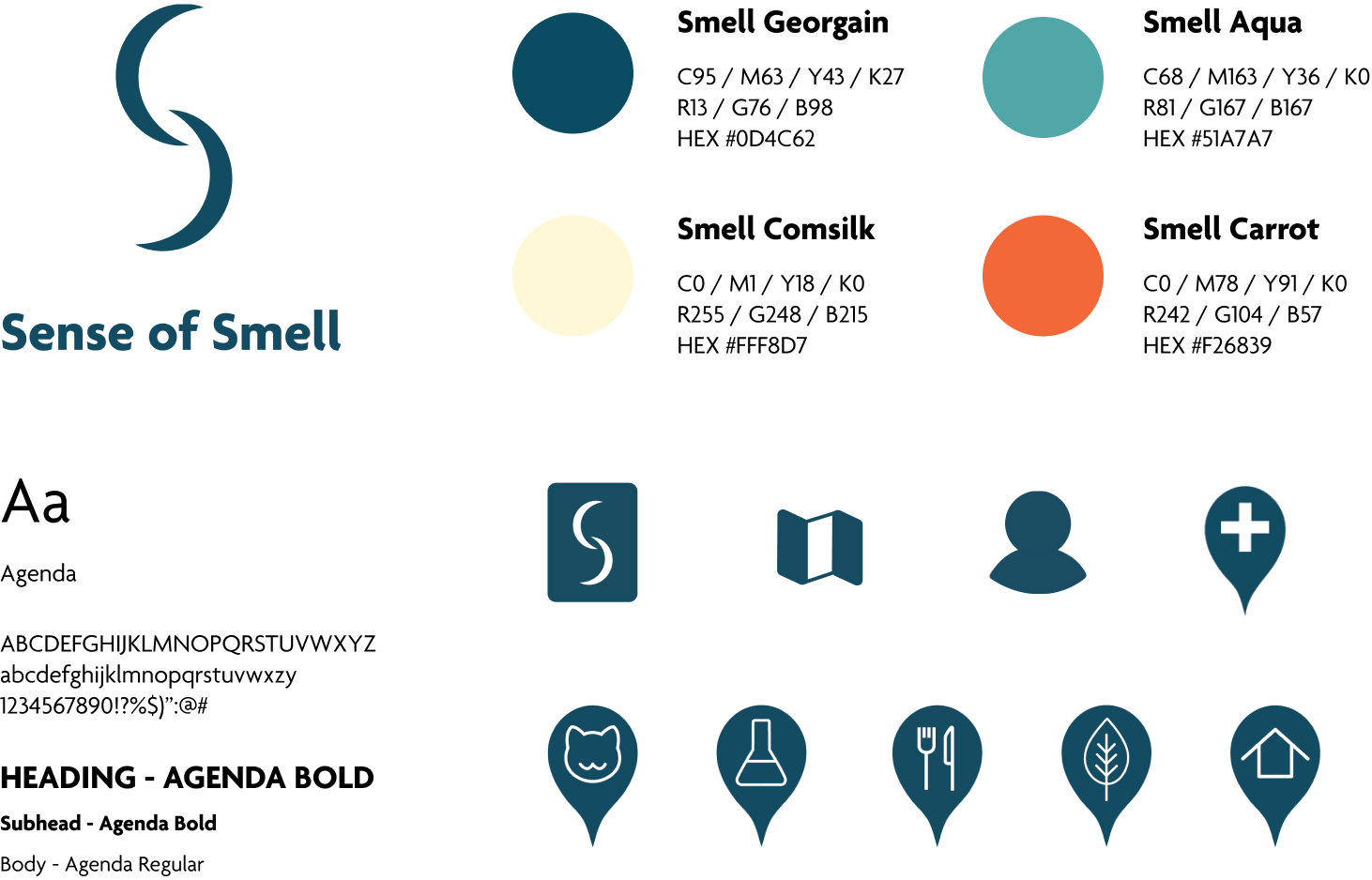
INSPIRATION

BRAND
GUIDELINE

REFLECTION
It was my first time hand coding an interactive mobile application from scratch, and I learned how to find the best compromise between design and product development. For the next step, I'd like to do more user testing to refine the design. Also, I will design the onboard pages to help new users understand how to use this app and become familiar with the flows while manipulating the app.
MORE PROJECTS